- Published on
Integrating Markdown in Streaming Chat for AI Assistants
- Authors

- Name
- Athos Georgiou
Integrating Markdown in Streaming Chat for AI Assistants
This guide is a part of a series on building AI Assistants with React and TypeScript in the next.js Framework. We'll explore how to integrate Markdown into a streaming chat interface for AI Assistants using React. This feature can greatly enhance the usability and functionality of AI Assistants, especially when dealing with code snippets or formatted text. IWe'll use the `react-markdown` library to render Markdown in React and `react-syntax-highlighter` to render syntax-highlighted code blocks. We'll also use `uuid` to generate unique identifiers for chat messages.
Prerequisites
- Basic knowledge of React and TypeScript
- An existing React project
Used Libraries
react: A JavaScript library for building user interfaces@mui/material: Material-UI components for Reactuuid: For generating unique identifiersreact-markdown: To render Markdown in Reactreact-syntax-highlighter: Syntax highlighting for code blocks within Markdown
Implementation
Step 1: Import Necessary Libraries
First, ensure that you have the necessary libraries in your project:
import React from 'react'
import ReactMarkdown from 'react-markdown'
import { Prism as SyntaxHighlighter } from 'react-syntax-highlighter'
Step 2: Define the Message Interface
Define the `IMessage` interface to structure the chat messages:
interface IMessage {
text: string
sender: 'user' | 'ai'
id: string
}
Step 3: Create the Code Block Component
Implement a `CodeBlock` component to render syntax-highlighted code within Markdown:
const CodeBlock: React.FC<{
className?: string;
children?: React.ReactNode;
}> = ({ className, children }) => {
const match = /language-(\w+)/.exec(className || '');
return match ? (
<SyntaxHighlighter language={match[1]} PreTag="div">
{String(children)}
</SyntaxHighlighter>
) : (
<code className={className}>{children}</code>
);
};
Step 4: Render Messages with Markdown
In the `MessagesField` component, use `ReactMarkdown` to render messages:
const MessagesField: React.FC<MessagesFieldProps> = ({ messages }) => {
// ...
return (
<div className={styles.messagesContainer}>
{messages.map((message) => (
<div
key={message.id}
className={
message.sender === 'user' ? styles.userMessage : styles.aiMessage
}
>
<ReactMarkdown components={{ code: CodeBlock }}>
{message.text}
</ReactMarkdown>
</div>
))}
</div>
);
};
Step 5: Handle Message Sending and Receiving
In the `Chat` component, manage the sending and receiving of messages. For example, handle the message sending event:
const handleSendMessage = async (event: React.KeyboardEvent<HTMLDivElement>) => {
// ...
}
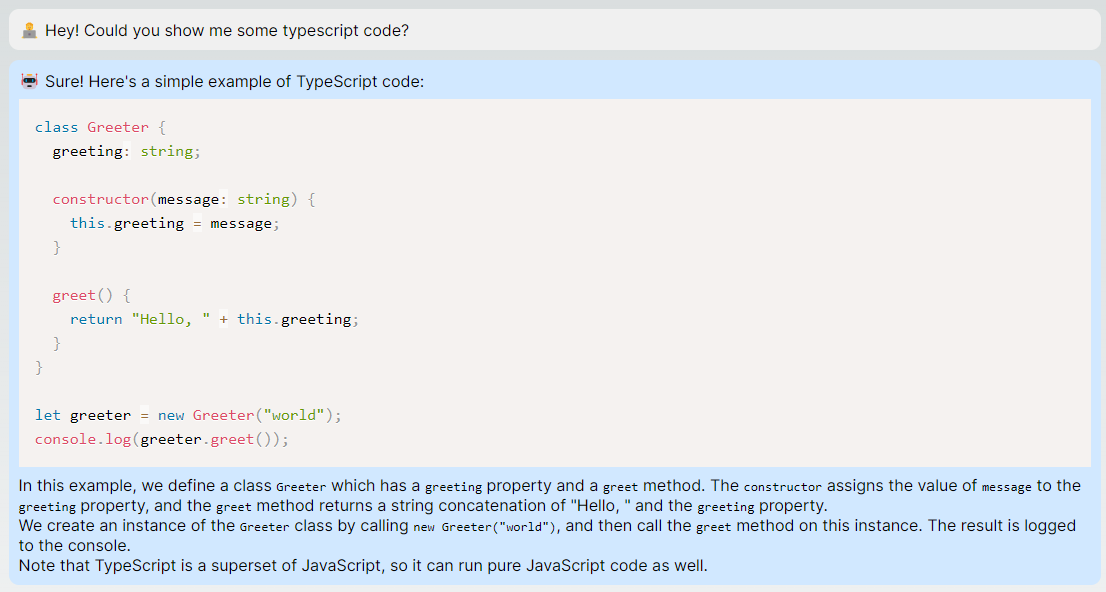
How does it look?

As you can see, it's quite easy to integrate Markdown into a streaming chat interface for AI Assistants using React. This feature can greatly enhance the usability and functionality of AI Assistants, especially when dealing with code snippets or formatted text. I've used the `react-markdown` library to render Markdown in React and `react-syntax-highlighter` to render syntax-highlighted code blocks. I've also used `uuid` to generate unique identifiers for chat messages.
There is something in this implementation, though that I couldn't figure out. Can you spot it? If you can, please let me know!
Grab the code!
If you want to save yourself some time, you can grab the code from Titanium and use it as a template for your own project. It already includes all the necessary libraries and a basic implementation of the `Chat` component, as well as streaming chat functionality from OpenAI's latest beta streaming API. It's still in its early stages, but I'm working on it every day.
See ya on the next one!
I hope you enjoyed this guide on integrating Markdown in Streaming Chat for AI Assistants. If you have any questions or comments, please feel free to reach out to me on GitHub, LinkedIn, or via email.
See ya around and happy coding!
